Free-to-Use Profile Formatting
This will be prettied later!
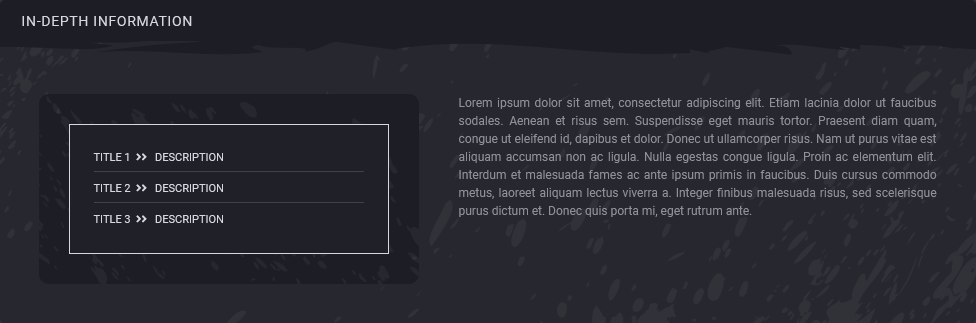
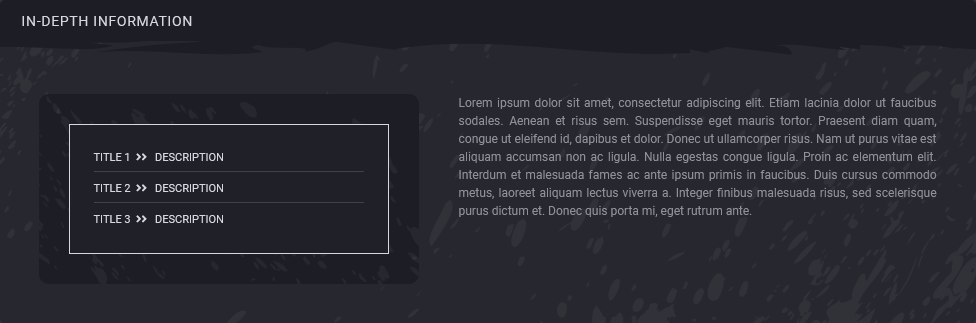
This is for the in-depth information section, the border & titles will change colour automatically to your character's faction colour.

Code:
<div class="prof-template-1-wrapper"><div class="prof-template-1-outer"><div class="prof-template-1-border groupcolor-bg"><section class="prof-template-1"><ul>
<li><span class="groupcolor">Title 1 <i class="fas fa-angle-right"></i><i class="fas fa-angle-right"></i></span> Description</li>
<li><span class="groupcolor">Title 2 <i class="fas fa-angle-right"></i><i class="fas fa-angle-right"></i></span> Description</li>
<li><span class="groupcolor">Title 3 <i class="fas fa-angle-right"></i><i class="fas fa-angle-right"></i></span> Description</li>
</ul></section></div></div>
<div class="prof-template-1-right">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam lacinia dolor ut faucibus sodales. Aenean et risus sem. Suspendisse eget mauris tortor. Praesent diam quam, congue ut eleifend id, dapibus et dolor. Donec ut ullamcorper risus. Nam ut purus vitae est aliquam accumsan non ac ligula. Nulla egestas congue ligula. Proin ac elementum elit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Duis cursus commodo metus, laoreet aliquam lectus viverra a. Integer finibus malesuada risus, sed scelerisque purus dictum et. Donec quis porta mi, eget rutrum ante. </div></div>
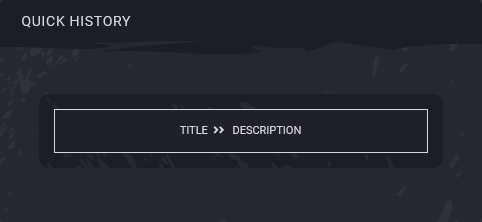
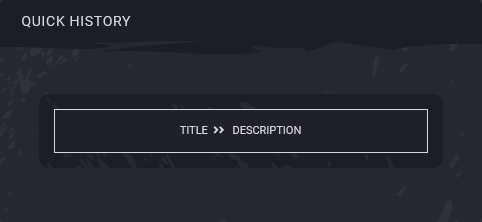
The code below can be used for title blocks, such as under the Quick History section

Code:
<div class="prof-title-outer"><div class="prof-title-border groupcolor-bg"><section class="prof-title">
<span class="groupcolor">Title <i class="fas fa-angle-right"></i><i class="fas fa-angle-right"></i></span> Description
</section></div></div>